Di Riccardo Esposito | Pubblicato il - Aggiornato il
Se vuoi aggiungere codice HTML e una pagina personalizzata su Facebook devi utilizzare i tab iFrame. Cosa sono? Ecco una guida dettagliata per affrontare insieme – e nel modo più completo possibile – questo argomento.
Ti ricordi come era facile creare una landing page per Facebook? Purtroppo le cose sono cambiate e da metà marzo non è più possibile utilizzare l’applicazione FBML. Ci Arrendiamo? No perché ci viene in aiuto il tab iFrame Facebook. Ovvero?

Stiamo parlando di una scheda che visualizza dei contenuti provenienti da una pagina esterna (una pagina del nostro sito ad esempio) sulla Fan Page di Facebook.
Indice dei contenuti
Pagina HTML Facebook
Crea una pagina in codice HTML con tutto quello che ti serve (immagini, testo, video, javascript, form), copia e incolla il codice su un file di testo e salvalo facendo attenzione a cambiare l’estensione del file in .html, rinominandolo index.html.
Gestione dei file server
Carica il file index.html e i file necessari (immagini, video, etc.) sul tuo spazio hosting per ottenere un indirizzo miosito.com/facebook/index.html. Il limite di larghezza della pagina è 520px ma ti consiglio di non superare i 500 px per evitare una pagina troppo larga da scorrere.
Applicazione Facebook
Adesso è necessario creare un applicazione per visualizzare il tab sulla Facebook Fan Page. Vai sulla pagina sviluppatori Facebook e cliccare su crea nuova applicazione (se è la prima volta vi verrà richiesto di autenticarvi tramite telefono).
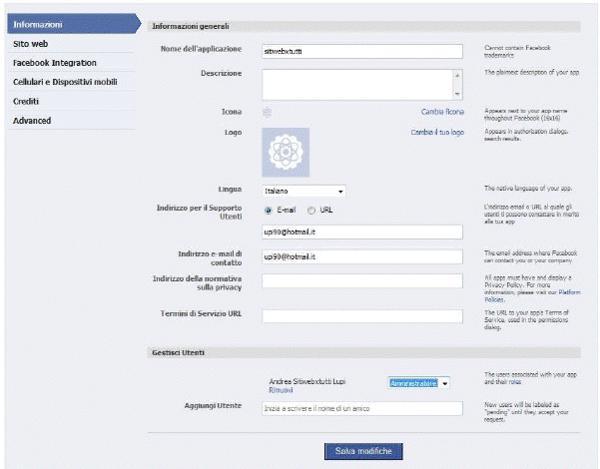
Nella schermata che ti appare inserisci il titolo che vuoi dare alla tab (non usate parole come Facebook, FB) e selezionare la lingua. Clicca su “sono d’accordo con i Termini di Facebook” e arrivi alla pagina informazioni:

Qui puoi aggiungere logo, email e una breve descrizione. Fatto ciò spostati alla sezione sito Web e inserisci l’url che indirizza al tuo file index.html, scrivendo solo la cartella di destinazione (senza index.html) come nella figura.

Ora vai su Facebook integration. In Canvas page inserisci il nome della pagina, Canvas URL con la cartella di destinazione ovvero miosito.com/facebook/.

Infine selezionare iFrame e Auto-resize. In Page tabs selezionare iFrame e in nome Tab scrivere di nuovo il nome della pagina. In Scheda URL inserire l’indirizzo (www.miosito.com/facebook/index.html).
iFrame Facebook e pagina
Passiamo alle schermate: nella prima devi cliccare su “pagina profilo dell’applicazione” e nella seconda “aggiungi alla tua pagina” per inserire nella Fan Page il tab che hai creato. Ecco un esempio di pagina Facebook creata con il tab iFrame.

Vuoi fare della tab appena nata la tua home page? Basta andare sulla Facebook Fan Page, cliccare su “modifica Pagina” a destra in alto, clicca ancora su “gestisci autorizzazioni” e alla voce “prima scheda visualizzata” selezionare il tab creato.
Infine salvare le modifiche e goditi il tuo iFrame Facebook Tab. Questo articolo è stato scritto da Andrea Lupi, guest blogger per My Social Web.
Categoria: Social network
Ho già creato dei tab per alcune welcome page. Ciò che mi piacerebbe sapere è se c’è un modo per aggirare la questione “ssl” a partire da ottobre. Voglio dire: siete al corrente se c’è un modo per dotare il mio sito di certificato di sicurezza senza spendere le centinaia di euro che ho visto proposte sul web? Complimenti per gli articoli interessanti e per il valido aiuto quotidiano!
Ciao Sarah,
Ammetto la mia personale carenza su questo argomento e spero che qualche lettore possa aiutarti (forza ragazzi)!
Ti ringrazio per i complimenti e continua a seguirmi.
Concordo sulla richiesta di Sarah… e poi l’SSL sarà retroattivo o le pagine vecchie funzioneranno com’è successo per le FBML?
Ah approfitto per un’altra questione… creando una pagina html si può riuscire nel meccanismo per cui solo i fan possono vedere solo certi contenuti? Al momento mi pare fattibile solo per pagine realizzate in php ma magari mi sbaglio 😉
Suggerisco un articolo relativo all’argomento Facebook Fan Page, pagine di Benvenuto e SSL.