Come migliorare il codice HTML per la SEO
Per fare SEO con HTML devi ottimizzare una serie di tag come il title, il rel nofollow, il testo alternative, […]
Il codice HTML è un linguaggio di markup (HyperText Markup Language) giunto alla versione 5 pensato per creare delle pagine web. Letteralmente si tratta di un marcatore di ipertesti: non è un linguaggio di programmazione ma un sistema per formattare e delle pagine web.

Tra i punti essenziali di questo sistema di formattazione devi considerare la struttura basata sui tag, marcatoti che devono essere aperti e chiusi. Queste etichette caratterizzano i contenuti compresi, donando dei significati e delle sfumature estetiche che si manifestano sul browser.
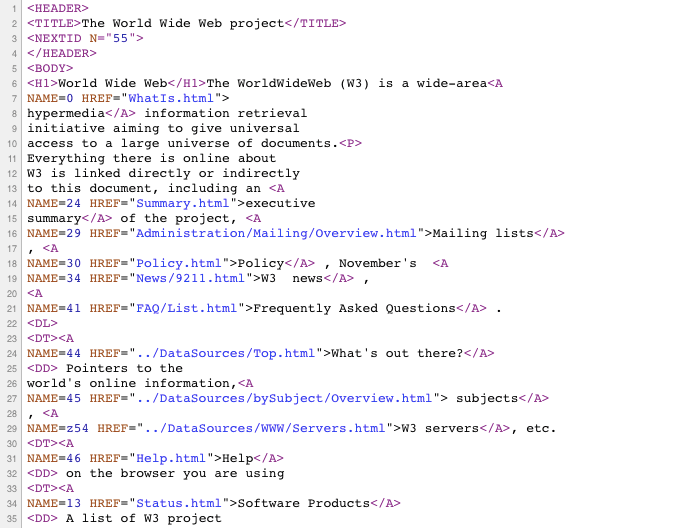
Come vedere l’HTML di una pagina web? Basta andare sul tasto destro del mouse, cliccare e selezionare la voce che ti consente di visualizzare il codice sorgente. Si capisce poco, vero?

Se non sei un webmaster è difficile decodificare il risultato. In realtà puoi intravedere tre grandi blocchi che definiscono il layout delle pagine, l’aspetto estetico ma anche quello funzionale.
In primo luogo c’è la dichiarazione, il Document Type Definition (DTD, definizione del tipo di documento), poi si apre la sezione dedicata all’head che racchiude una serie di informazioni cruciali per comunicare con il motore di ricerca e per gestire alcune applicazioni.
Qui puoi inserire il meta tag robots per comunicare con il crawler o suggerire i codici di verifica di Search Console e Google Analytics. Due realtà per monitorare lo stato di salute e l’andamento del portale. Inoltre puoi aggiungere elementi decisivi per l’ottimizzazione SEO di una pagina web:
Puoi suggerire le keyword più importanti nei meta tag Google. Ora viene il bello. Dopo la chiusura del tag head parte il body, vale a dire il corpo della pagina web con i suoi contenuti.

In questa sezione si trovano tutti i tag che contemplano l’inserimento di contenuti visibili nel browser, come paragrafi e immagini. Ma anche embedded per visualizzare elementi esterni.
Ce ne sono decine, è difficile elencare tutti i tag necessari per creare pagina HTML online. Però ci sono degli elementi essenziali che non puoi ignorare quando decidi di pubblicare e gestire contenuti. Come ad esempio i tag per il grassetto e quelli per il corsivo o per creare tabelle. Senza dimenticare il target=”_blank”, il codice HTML per aprire link in una nuova pagina.
| Tag | Description |
|---|---|
| !DOCTYPE | Tipo di documento. |
| html | Rappresenta il documento HTML. |
| head | Le meta informazioni del documento. |
| title | Il tag title della pagina. |
| body | Il corpo è compreso qui. |
| h1 to h6 | Sono gli heading della pagina web. |
| p | Qui si trova un paragrafo del testo. |
| br | Con questo tag si inserisce uno spazio. |
| em | Qui puoi inserire il corsivo. |
| strong | Definisce il grassetto. |
| code | Stringa di codice nella pagina. |
| a href | Qui si definisce un link ipertestuale. |
Attualmente la stesura del codice HTML è uno dei passaggi obbligati per chi vuole lavorare nel mondo del web marketing e del blogging, dato che ogni step viene esplicato attraverso questa soluzione. D’altro canto i tag che compongono questo codice non sono molto difficili.
Chi si occupa di SEO deve conoscere il codice HTML, ma non basta. Nella maggior parte dei casi è indispensabile avere dimestichezza del CSS e linguaggi di programmazione come PHP.
Per imparare questo linguaggio di formattazione è sufficiente lavorare per conto proprio? In realtà sì, non esiste un programma di studio specifico per chi vuole imparare i tag HTML.
Ci sono tante risorse che ti consentono di ottenere tutte le informazioni necessarie per muoverti nel miglior modo possibile nel mondo del codice HTML. Qualche consiglio:
Tutto questo ti aiuterà a creare pagine web da zero solo con il codice HTML? Sì, o meglio: non ce ne sarà veramente bisogno. Oggi si lavora molto con gli editor HTML wysiwyg, lo stesso vale per i CMS: non devi sapere tutto per creare un buon sito web o per fare blogging.
Per lavorare bene puoi usare dei software che ti consentono di scrivere codice con maggior facilità. Ad esempio puoi usare Notepad++ o Atom, due software che partono da una semplice base txt per aggiungere funzioni che aiutano a scrivere HTML. Io preferisco il primo, Notepad++ per Windows ma se cerchi un editor HTML per Mac puoi scegliere l’ottimo Coda.

Con questo programma per scrivere codice HTML Puoi usare il completamento automatico della sintassi che fa sempre risparmiare tempo, la vista multipla per mettere a confronto più file e la gestione dei segnalibri. In alternativa puoi usare il classico block notes.
Per fare SEO con HTML devi ottimizzare una serie di tag come il title, il rel nofollow, il testo alternative, […]
I caratteri speciali HTML sono entità che devono essere codificate utilizzando l’UTF-8. Serve un meta tag charset nella sezione <head>
Per andare a capo con il codice HTML devi utilizzare il tag <br> ovvero line break. Questo ti consente di inserire
Per mettere lo spazio HTML puoi usare il tag   che permette di lasciare la dimensione simile a quella di
I tag HTML (acronimo di Hypertext Markup Language) sono elementi per definire la struttura di un documento HTML. Un tag
Per velocizzare WordPress scegli hosting di qualità, ottimizza le foto salvandole in WebP, attiva la cache che memorizza le pagine,
Un elemento molto importante: la firma html per la tua email! Ecco come creare un box funzionale ed efficace per aumentare le visite con la posta elettronica.
Il target=”_blank” è un attributo HTML dei link. Quando un utente clicca un collegamento ipertestuale con questo elemento si apre
Cosa c’è di più fastidioso di trovarsi di fronte a una pagina 404? Ora puoi risolvere il problema trasformandola in un’opera di web design!
Per creare un box colorato con del testo, inserisci un blocco paragrafo facendo click sul pulsante + e selezionando il
Quali sono i tag HTML più importanti per chi fa web marketing? Cosa devi conoscere per ottenere buoni risultati con il blog che stai aggiornando? Ecco una guida per usare i tag del codice HTML per scrivere post.