Di Riccardo Esposito | Pubblicato il - Aggiornato il
Per ottimizzare le immagini sul web devi ridurre le dimensioni del file, usare il formato giusto tipo JPG per le foto e PNG per le grafiche, scegliere la dimensione corretta per uno scopo e una buona risoluzione (minimo 72 DPI).
Uno dei tuoi obblighi se vuoi creare un blog o un sito web di qualità: ottimizzare immagini per il web. Non è un aspetto da affrontare con superficialità, questo punto ti consente di abbracciare più aspetti della tua presenza online.

Migliorare le foto per il web, infatti, riguarda il posizionamento SEO, ma anche l’user experience e la qualità generale della pagina web. oggi non puoi ignorare dimensioni, formato, tipo di file e altri aspetti che possono fare la differenza.
Ecco perché ti dico questo: inizia subito a ottimizzare immagini per il web quando pubblichi i tuoi post e le pagine web del sito. Il motivo di quest’attenzione? E, soprattutto, cosa osservare? Ecco i punti che daranno una marcia in più al tuo lavoro.
Scegliere immagine che ci rappresenta
Indice dei contenuti
Il primo punto da affrontare è questo: devi scegliere un’immagine rappresentativa, capace di comunicare all’utente ciò che hai in mente. Per ottenere delle buone soluzioni puoi usare foto scattate in prima persona, oppure usare gli archivi che si trovano online.
Questi stock sono a pagamento come Fotolia, iStockphoto e Depositphoto o a costo zero. In quest’ultimo caso puoi usare gli archivi di foto gratis che consentono di trovare la soluzione migliore sfruttando le licenze Creative Commons, una salvezza per i blogger.
Di solito per l’apertura si una pagina web si sceglie una foto evocativa, con un collegamento idealtipico con il concetto che hai affrontato. Le altre immagini saranno esplicative, capaci di dare maggiori informazioni all’utente.
L’aspetto da considerare: il visual crea un’interruzione del testo, quindi deve essere usato per arricchire di significato. Altrimenti è semplice fastidio per il lettore.
Da leggere: quali sono i migliori siti di immagini gratis
Quale licenza creative commons scegliere
Per dare alla tua attività di blogger una marcia in più puoi scegliere determinate licenze Creative Commons per avere sempre la sicurezza di non rubare foto di proprietà. La soluzione migliore è quella della CC0, vale a dire una licenza senza alcuna richiesta da parte dell’autore. Qui puoi usare l’immagine come preferisci.
Come trovare immagini non coperte da copyright? Ci sono molti siti, quello che preferisco è Unsplash ma puoi trovare foto non coperte da diritto d’autore anche su Google Image con una ricerca filtrata. In genere, però, preferisco consultare la mia directory (praticamente infinita) di siti con immagini gratis.
Le migliori dimensioni immagini web
Quali sono le migliori dimensioni per ottimizzare immagini da caricare sul sito web? La foto deve essere ritagliata e sagomata in modo da occupare con precisione lo spazio necessario. Dimensioni inferiori portano l’immagine a sgranare, mentre superiori possono diventare un peso per il caricamento della pagina. Secondo Google:
L’utilizzo di pixel non necessari solo per lasciare al browser lo scaling dell’immagine al posto nostro si traduce in un’enorme opportunità mancata di ridurre e ottimizzare il numero di byte totali richiesti per il rendering della pagina.
Guida per l’ottimizzazione delle immagini
Devi limitare il più possibile il numero pixel per usare solo ciò che serve. Ecco perché devi modificare le immagini e ridimensionarle per renderle più leggere.

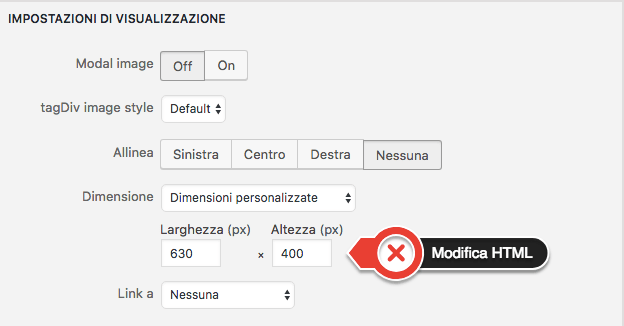
Per fare questo, per fare in modo che la creatività combaci con le dimensioni layout imposte dal sito web, puoi usare diversi strumenti per tagliare foto online. O il classico programma di fotoritocco di Photoshop. Ciò che non devi fare e lasciarti tentare dal modificare dimensioni con l’HTML (è più semplice ma appesantisce).
Peso ideale delle immagini online
Qual è il modo migliore per ottimizzare immagini per il web? Quali sono le dimensioni e, soprattutto, posso individuare il peso ideale delle foto online? Anche in questo caso c’è un discorso relativo da fare: molto dipende da cosa vuoi mostrare.
C’è un discorso di economia da fare: devi togliere ciò che non serve e rendere l’immagine leggera per migliorare il caricamento. Velocizzare un blog WordPress o un qualsiasi sito web vuol dire anche alleggerire le foto, comprimere immagini.

Il peso ideale è quello che ti consente di avere l’immagine più leggera possibile pur preservando la qualità necessaria per una pagina di grande qualità.
Puoi sfruttare diversi tool per verificare la velocità del sito web e individuare, di conseguenza, immagini troppo pesanti. Lo strumento decisivo è Pagespeed Insight di Google. Ma un tool altrettanto valido è Screaming Frog che individua i visual oltre un certo peso. Poi devi essere tu a valutare se è giustificato o meno.
Ottimizzazione SEO per le immagini online
Altro aspetto decisivo è quello del rapporto tra visual e motori di ricerca. Per approfondire questo punto, non semplice, puoi dare uno sguardo alla guida per l’ottimizzazione SEO delle immagini. L’attenzione si concentrerà qui:
- Inserimento di un testo alternative descrittivo.
- Definizione della didascalia per spiegare il visual.
- Uso di un nome file dotato di senso compiuto.
- Eventuale inserimento di un attributo title.
Non ci sono magie per posizionare le foto su Google Image e ottimizzare una pagina web anche attraverso le immagini. Devi usare pochi campi con buon senso, senza spingere le keyword ma aiutando a capire cosa si trova nel visual.
Miglior formato immagini: PNG, GIF o JPG?
Ok, non ti serve la risoluzione immagine per stampa di un grande formato. Però vuoi che la pagina abbia il miglior formato in termini di qualità. Quindi, Qual è il miglior formato immagini per il web? La soluzione è molto semplice.
| Formato | Trasparenza | Compressione | Uso |
|---|---|---|---|
| GIF | Sì | Lossless | Immagini animate |
| PNG | Sì | Lossless | Grafiche artificiali |
| JPEG | No | Lossy | Foto realistiche |
Il formato Jpeg (Joint Photographic Experts Group) è perfetto per le foto e le immagini reali, gli scatti fotografici con tanti colori e sfumature. Sfrutta un tipo di compressione lossy, quindi con perdita d’informazione, e in proporzione risulta un formato molto leggero. Quindi adatto a formati che veicolano tante informazioni.
Come, appunto, gli scatti di una macchina fotografica professionale. Ma non può essere usato in tutte le occasioni come, ad esempio, le immagini artificiali.
Sfrutta al massimo le PNG
A volte devi usare le PNG, con compressione senza perdita d’informazione. Questa soluzione è perfetta per grafiche e creatività che richiedono dissolvenza e trasparenza. Come creare un logo di qualità? Con il PNG, ecco. Esistono due formati:
- PNG-8
- PNG-24
Quest’ultima è simile alla JPG ma più grande, la prima invece si avvicina alla GIF. A proposito, la soluzione appena citata è perfetta per le immagini in movimento.
GIF: cosa sono e a cosa servono
Il formato in questione usa 256 colori, riporta la trasparenza e può essere animato, il tutto con una compressione senza perdita di dati (quindi lossless).
Comprenderai, quindi, che ottimizzare immagini per il web significa attivare una riflessione per individuare qual è il formato migliore per una determinata situazione.
Come migliorare le foto per web online
Come ottenere una compressioni immagini per il web? Puoi ridurre il peso con Photoshop o Gimp, usare una serie di strumenti per ridurre il peso delle foto o usare una serie di plugin WordPress per la compressione immagini. Ecco i tool per ottimizzare immagini in termini di compressione e dimensione su internet.
- Optimizilla per ridurre il peso delle foto online.
- Befunky per tagliare e ridimensionare le immagini.
- Canva per aggiungere scritte sulle foto.
Un consiglio per tutti: usare un plugin per ottimizzare le immagini per il web non è la soluzione ideale, ma spesso è la più comoda. Tra le tante soluzioni disponibili io uso e preferisco Smush Image Compression and Optimization che dà notevoli garanzie in termini di efficacia quando si tratta di comprimere immagini per il web.
Vuoi ottimizzare immagini per il web?
Mi sembra la cosa giusta da fare. Spesso lavoriamo con immagini pessime, pensando che alla fine sia il testo a fare la differenza. ma un lavoro di content marketing per il blog riguarda proprio questo: la qualità generale della pagina. Quello che scrivi è importante, ma lo anche la scelta e la modifica dell’immagine. Sei d’accordo? Tu come ottimizzi le tue immagini per il web? Qual è la procedura che segui?
Categoria: Ottimizzazione siti | Tag: Contenuti multimediali
Buongiorno, volevo sapere qual è il consiglio per ottimizzare le immagini per gli schermi retina. C’è un particolare plugin per wordpress o bisogna intervenire con il codice?
Grazie
Ciao, ti dico la verità: ancora non ho affrontato con la giusta cura l’argomento relativo all’ottimizzazione delle immagini per retina display. In attesa ti suggerisco questa lettura mrwebmaster.it/web-design/siti-web-ottimizzati-retina-display_11898.html
Ciao, io in in WordPress ho un sito fotografico, le foto le riduco a 400px x misura superiore. Le cavo .jpg e le comprimo fino ad ottenere una media totale di 40-50 kb.
Può andare come compressione?
Ciao, credo sia un risultato accettabile ma hai provato a fare uan scansione su Pagespeed Insight per vedere cosa dce?
Ciao,
Io ho bisogno di caricare immagini di ricette fatte con lo smartphone, sul mio blog di cucinare.
Il mio problema è che vorrei editarle un po’ per renderle più carine, ma senza appesantirle. Ho provato con vari software di editing foto (es. GIMP) ma un’immagine che inizialmente appena fatta pesa 5MB, dopo essere stata editata diventa anche 40 MB! Non posso certo caricare un’immagine così pesante sul blog… Come mi consiglia di fare? Anche provando a comprimerla successivamente arriva lo stesso a pesare sui 20MB…
Grazie mille!
Cristiana
Ciao, dal mio punto di vista certe cose vanno fatte da desktop. In questo caso la compressione delle foto può sfruttare strumenti potenti: ridimensiona le immagini, poi comprimi.