Di Riccardo Esposito | Pubblicato il - Aggiornato il
Le principali tecniche SEO per immagini mirano a ottimizzare l’indicizzazione e la visibilità del visual sui motori di ricerca. Queste tecniche includono l’uso di descrizioni dettagliate, tag alt pertinenti, dimensioni ottimizzate, compressione.
La SEO per immagini è quell’insieme di tecniche e strategie utili per ottimizzare contenuti visual e fare in modo che contribuiscano all’ottimizzazione della pagina web. In estrema sintesi, per ottimizzare le foto e indicizzare immagini su Google basta:
- Title e didascalie utili.
- Testo alternativo descrittivo
- Nome del file con poche keyword.
- Un buon testo circostante.
- Immagini leggere e ridimensionate.
Con questo lavoro puoi puntare al posizionamento delle immagini sul motore di ricerca firmato da Mountain View, nella sezione dedicata (Google Image) e nella serp.
Insomma, le tue immagini devono essere ottimizzate per i motori di ricerca e per gli utenti. In che modo? Ecco una guida completa per l’ottimizzazione SEO delle immagini e delle foto. Con un occhio di riguardo all’user experience (UX).
Indice dei contenuti
Devi contestualizzare l’immagine
L’immagine giusta nella pagina e nella sezione adeguata. Qui c’è il collegamento tra ottimizzazione SEO delle immagini ed esperienza utente. Mai caricare foto inutili
Il contenuto visivo deve essere collegato all’argomento della pagina. Il testo che circonda la foto o l’immagine aiuta il lavoro di contestualizzazione. Metti il visual vicino a un testo collegato e l’immagine più importante nella parte above the fold.
Per garantire accessibilità inserisci le immagini con HTML. Come suggerisce la guida ufficiale: “Google parses the HTML of your pages to index images, but does not index CSS images”. Questo è sempre importante per ottimizzare immagini SEO.
Da leggere: SEO copywriting per blogging
Comprimi l’immagine al meglio
Il primo passo che consiglio per puntare su una buona ottimizzazione SEO delle immagini e delle foto online: bisogna caricare foto leggere. Perché il visual è uno dei punti cruciali rispetto al peso della pagina web come suggerisce anche questo grafico.

La velocità di caricamento è un fattore di posizionamento, significa che devi comprimere le foto e le grafiche prima di caricarle sulla pagina web. In che modo ottimizzare immagini seo puntando alla compressione delle dimensioni?
Nel primo caso consiglio Optimizilla, utile anche per gestire nel dettaglio la compressione di JPG e PNG anche con ottimizzazione di massa (fino a 20 file).
Per i plugin WordPress SEO immagini suggerisco Smush It che riduce il peso anche delle immagini già caricate, riducendo le dimensioni al massimo. Ovviamente puoi ottimizzare il peso anche con Photoshop grazie all’opzione Salva per il web.
Metti title e didascalia alla foto
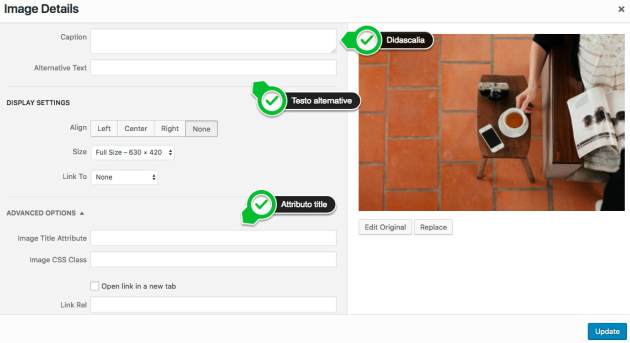
Sempre a proposito della contestualizzazione dell’immagine, può essere utile ai fini dell’ottimizzazione SEO della tua foto sul post di un blog o di una scheda ecommerce – o magari di una landing page – inserire la didascalia (caption) e il title della foto.
Vale a dire l’elemento che appare nel momento in cui passi con il mouse sopra all’immagine. Spesso c’è confusione tra questi elementi nell’editor WordPress.

Ecco perché ho inserito uno screenshot che spiega i vari punti in cui inserire i testi. Che devono essere tutti unici, non duplicare attributo title, didascalia e testo alternative. Per approfondire ecco la differenza tra elemento title e tag alt.
Preferisci immagini inedite e uniche
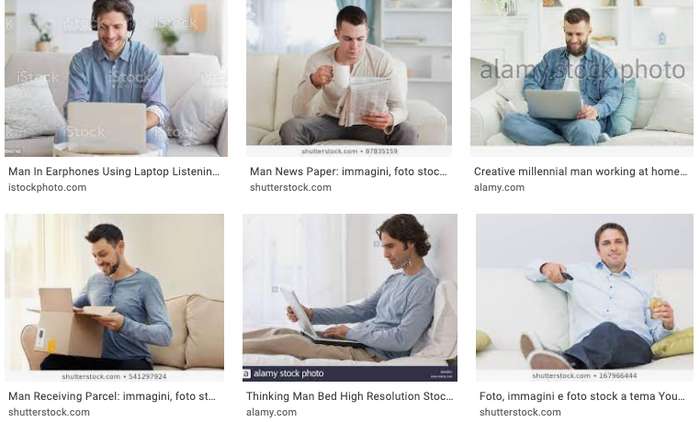
Cosa succede se la tua immagine è uguale a quella di altri siti web? Semplice, hai un contenuto duplicato. Se vuoi posizionarti su Google Image con i contenuti multimediali devi assicurarti che la tua immagine sia unica. Evitando i classici stock.

Difficile operare in questa direzione ma puoi avere dei risultati interessanti anche modificando l’immagine, creando delle grafiche con Canva o Genially in cui puoi aggiungere il logo, un banner o una scritta sulle foto per personalizzare una base.
Ottimizza per Google Discover
Lo sai che Google Discover può essere una discreta fonte di traffico per il tuo blog? Uno dei parametri per essere presente in questa lista di contenuti presentata sullo smartphone dei potenziali lettori è l’ottimizzazione visual del post o articolo.
è probabile che le immagini di grandi dimensioni vengano visualizzate in Google Discover. Ma devono essere almeno 1200 pixel con impostazione max-image-preview: large. Oppure devi usare il sempre valido protocollo AMP.
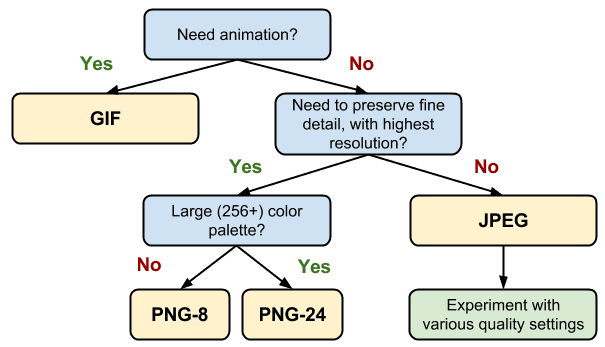
Carica la foto nel giusto formato
Ai fini dell’ottimizzazione delle immagini sul web devi scegliere il formato da caricare. Questa piccola attenzione consente di ottenere il miglior risultato in termini di qualità e peso. Ecco la tabella da seguire per un buon lavoro di SEO per immagini.
| Tipo di file | Da usare per | Compressione |
|---|---|---|
| JPG | Foto con molti colori | Lossy |
| GIF | Immagini in movimento. | Lossless |
| SVG | Logo vettoriale, icone. | Lossless |
| PNG | Grafiche, infografiche. | Lossless |
Poi c’è il WebP che permette di caricare immagini molto leggere ma c’è un problema: questo formato SEO per le foto non è supportato dal browser Safari. Scegliere il formato giusto vuol dire avere immagini leggere e ben visualizzate sugli schermi.

Per indicizzare le immagini su Google e migliorarle in modo da farle apparire sul motore di ricerca devi seguire l’ottimizzazione del file del visual. Vale a dire?
Prima di ottimizzare l’immagine SEO devi caricare il formato giusto. Uno dei fattori dell’ottimizzazione delle foto riguarda il file che carichi sul server e che crea l’URL.
Ottimizza le immagini per il mobile
Sicuramente uno dei fattori SEO per le immagini è la possibilità di restituire dei formati adeguati ai vari dispositivi mobile e desktop. Non sai come muoverti?
Se usi WordPress non devi preoccuparti di questo punto: dalla versione 4.4 in poi la visualizzazione responsive delle immagini è integrata nella gestione nativa.
Aggiungi immagini alla sitemap.xml
Una buona attività per l’ottimizzazione SEO immagini riguarda la possibilità di inserire le immagini nella sitemap. Un’operazione che necessita di cura ma che può dare ottimi risultati. Se usi WordPress SEO by Yoast la sitemap è già ottimizzata.
<image:image>Tutte le informazioni relative all’immagine.<image:loc>L’URL dell’immagine.<image:caption>Didascalia dell’immagine.<image:geo_location>Ubicazione geografica dell’immagine.<image:title>Il titolo dell’immagine.<image:license>URL che rimanda alla licenza dell’immagine.
Questi sono i principali tag della sitemap immagini per l’ottimizzazione SEO immagini. Ricorda che puoi utilizzare una sitemap specifica per le immagini o video. Questo sicuramente aiuta a indicizzare le immagini su Google, Bing e altri motori di ricerca.
Ottimizza e indica le dimensioni
Sempre per gestire al meglio il peso delle immagini e il tempo di caricamento di una pagina web conviene ritagliare la foto in modo da caricare il file con altezza e larghezza utili per occupare quello spazio specifico. Secondo Google:
L’utilizzo di pixel non necessari solo per lasciare al browser lo scaling dell’immagine al posto nostro si traduce in un’enorme opportunità mancata di ridurre e ottimizzare il numero di byte totali richiesti per il rendering della pagina.
In sintesi, se il body del contenuto è di 700 px è inutile caricare una foto di 1500 px: sarà peso inutile da gestire e un’operazione di ridimensionamento da affrontare per il browser. Risultato? Tempo perso per caricare la pagina del sito web.

Inoltre con il Core Web Vitals update c’è un’attenzione in più da affrontare rispetto alla buona pratica di indicare le dimensioni dell’immagine nel codice HTML.
Questo ti aiuta a velocizzare la pagina e prevenire il Cumulative Layout Shift (CLS), lo slittamento degli elementi. Questo viene scongiurato con i tag HTML width e height che WordPress aggiunge in automatico quando carichi una foto.
Aggiungi un tag alt descrittivo
Uno dei fattori più importanti per il posizionamento SEO delle immagini e delle foto: devi inserire un testo alternative in grado di descrivere realmente il contenuto.
Troppo spesso si inserisce solo una semplice keyword, in realtà il tag alt non serve a questo: usalo per dare una breve descrizione al contenuto. Ecco un esempio:
<img src="http://www.esempio/ottimizzazione-seo-immagine.jpg" alt="questo è un esempio di immagine ottimizzata SEO">
Vero, il tag alternative non è obbligatorio: non lo è per le immagini puramente decorative ma io preferisco sempre metterlo. E senza fare keyword stuffing. Il tema dell’alt immagini SEO friendly non deve diventare motivo per fare spam.
Posso caricare immagini senza alternative text?
Sì, ci sono foto decorative che non devono avere una spiegazione. In questi casi si può lasciate il tag vuoto am deve essere comunque presente con l’elemento specifico indicato nel codice HTML. Esempio di tag alt per immagini decorative:
<img src="elemento-grafico.png" alt="">Come inserire il tag alternative in WordPress?
La SEO immagini WordPress è semplice. Basta cliccare sull’immagine per avere, a destra se usi l’editor Gutenberg, la finestra in cui scrivere il testo alternativo. Se hai ancora la vecchia versione di WordPress devi cliccare sul simbolo della matita.
Rinominare immagini SEO del file
Ecco un fattore SEO per le immagini che spesso viene dimenticato: prima di caricare il file assicurati che sia stato rinominato sul desktop del tuo computer.
Ad esempio, lo scatto salvato dalla fotocamera è stato messo sul desktop con DSC_1234.jpg? Non va bene ma come rinominare un’immagine in chiave SEO?

Togli la sigla di default e, cliccando sul file, rinomina in modo da dare un nome capace di descriverne il contenuto. Sarà un testo molto semplice, una o due parole divise da un trattino alto (no underscore) che corrispondono al tema affrontato dalla foto.
Come suggerisce John Mueller, il nome file è un elemento importante dell’ottimizzazione SEO per le immagini. Perché permette di indicare con chiarezza il permalink del contenuto, un punto che aiuta Google a capire cosa hai pubblicato.
Crea una struttura URL SEO per immagini
Per avere una stringa di codice HTML ben strutturata devi rinominare il nome file della foto. Come ottimizzare l’immagine per la SEO? Google non vede il visual come le percepiamo noi, con l’organo visivo degli occhi. Cosa significa questo?
Per l’ottimizzazione delle immagini, Mountain View sottolinea l’importanza di una buona ottimizzazione di tutti i passaggi. Tra questi c’è la sigla del file da rinominare:
Crea una buona struttura di URL per le immagini. Google utilizza il percorso dell’URL e il nome del file per aiutarlo a capire le foto. Prendi in considerazione l’idea di organizzare i contenuti dell’immagine in modo che gli URL siano costruiti in modo logico.
La struttura URL è data dal nome file. Ecco perché è così importante avere non solo un testo alternative adeguato allo scopo (descrivere l’immagine per chi non la può vedere) ma anche un nominativo del file capace di dare indicazioni sul contenuto.
Come rinominale le immagini per la SEO
Prima di caricare l’immagine sulla pagina web, attraverso l’upload WordPress o trascinandola nel punto in cui serve, devi svolgere alcune operazioni.
Rinominare le immagini per la SEO su un blog WordPress è un lavoro semplice ma necessario. Per rinominarla un permalink immagine SEO oriented basta:
- Portare l’immagine sul desktop.
- Cliccare sul nome file.
- Cancellare il vecchio nome.
- Inserire delle parole per descrivere.
Il nome file deve essere breve e diretto, bastano poche keyword per far capire alle persone e al motore di ricerca il soggetto della foto. Ad esempio, la foto di un gatto non sarà nominata 00010.JPG ma foto-gatto.JPG. Non bisogna sovraottimizzare ma seguire il buon senso. Ecco un esempio di nome file rinominato:
<img src="https://www.mysocialweb.it/wp-
content/uploads/2020/10/rinominare-foto-seo.jpg"
alt="ecco un'immagine rinominata per rispondere
ai parametri SEO">Ricorda di evitare lettere accentate e trattini bassi per dividere le parole, ma di farlo sempre in modo da far capire il senso del contenuto. Come farei con un URL SEO oriented, elimino le stop world che non danno senso e non lascio spazi vuoti, apostrofi, accenti o parentesi. Non tutti i CMS codificano gli URL con caratteri speciali.
Quando rinominare la foto da caricare
Dopo le operazioni di compressione. Per migliorare la pagina web bisogna usare immagini leggere, per questo usiamo programmi come Optimizilla per ridurre il peso del file. Ma se carichi qui il contenuto – lo stesso vale per altre come Kraken.io – ti verrà restituito un file con un nome differente rispetto ai criteri SEO immagini.
Al nome verrà aggiunto un elemento per non creare duplicati sul desktop. Quindi consiglio di rinominare le immagini per la SEO dopo averle compresse.
Come rinominare immagini su WordPress
Le immagini devono essere rinominate prima dell’upload ma hai la possibilità, su WordPress, di farlo anche dopo se hai installato il plugin Phoenix Media Rename, un’estensione che ti consente di rinominale il file anche se è già presente sul server.

La mia opinione: non serve un plugin quando devi rinominare le immagini per la SEO se inizi un progetto con il piede giusto. D’altro canto se questo è un problema di molte foto sul sito puoi prendere in considerazione questa soluzione.
Usa i Tag Exif e dati strutturati
Sono dei dati che caratterizzano l’immagine, e che permettono a Google di restituire i risultati in base a determinati filtri (ad esempio il copyright). Tra i tag Exif puoi trovare data e ora, impostazione della fotocamera, anteprima, copyright.
Quindi i tag Exif sono importanti per il posizionamento su Google Image? Sono delle informazioni in più che dai, proprio come avviene con i dati strutturati.
Google Image supporta, per quanto riguarda le immagini, i dati strutturati di ricette e prodotti in vendita. Rendendo ogni ricerca più specifica, precisa e utile per l’utente.
Da leggere: Immagini Creative Commons su Google Image
Esempio di immagine SEO friendly
Basta seguire poche regole. Vuoi un esempio di immagine ottimizzata SEO per capire cosa devi fare? Ecco un buon esempio di codice HTML per immagine:
<a href="http://wwwnomedominio.it/categoria/ottimizzazione-seo/"> <img title="Quanti modi per ottimizzare una pagina web?" src="http://www.nomedominio.it/ottimizzazione-seo.jpg" alt="Ottimizzazione Seo pagina web" width="500" height="400" /></a>
Come puoi vedere il nome file è ottimizzato, così come il tag alt e il titolo. Prima di caricare l’immagine io, di solito, ritaglio l’immagine per fare in modo che non si debba ridimensionare via HTML e riduco il peso con Compressor.io.
In ogni caso inserisco sempre i tag per indicare chiaramente larghezza e altezza in modo da semplificare il lavoro del browser per richiamare le dimensioni della foto.
Il testo alternative (alt text, attributo alt) non viene mostrato al pubblico se non quando l’immagine ha un problema ma ha una grande importanza per l’ottimizzazione SEO su Google Image. Il titolo immagine, o attributo title, è quel testo che appare nel momento in cui il il cursore del mouse passa sull’immagine.
Google utilizza il percorso dell’URL e il nome del file per capire le tue immagini. Devi organizzare il contenuto dell’immagine in modo che gli URL siano sensati.
Per facilitare l’inserimento delle foto su Google Image considera la creazione di una sitemap da inserire nella search console. Invece metterle in una cartella generica potresti creare una struttura più organizzata per la SEO delle foto.
Categoria: Ottimizzazione siti
Non so d’accordo sul fatto di utilizzare l’attributo “alt” per inserire parole chiave. L’attributo “alt” dovrebbe spiegare cosa rappresenta l’immagine.
L’attributo “longdesc” serve a qualcosa in questo caso?
L’attributo long desc non è sostituto dell’alt, infatti contiene un URL, non del testo. Meglio non inserirlo se devi lasciare questo campo vuoto. Ha un’utilità per gli utenti che hanno problemi di vista, per dare ulteriori informazioni a qualcosa che conta veramente. Il testo alt, invece, può essere ottimizzato con le keyword rimando sempre leggibile.
Per tag img, gli attributi “alt e title” sono più che sufficienti per l’indicizzazione e l’ottimizzazione di una pagina, ne basterebbe solo uno “alt” ma per problemi relativi al linguaggio di marcatura ed alla compatibilità con tutte le ver. dei browser, si preferisce aggiungere anche il title. La lunga descrizione è ininfluente per l’indicizzazione.
un saluto a tutti
In realtà vengono aggiunti entrambi perchè hanno uno scopo diverso.
L’attributo title è in pratica un tooltip, mentre l’attributo alt, che non è visibile a video, è relativo all’accessibilità ed è fondamentale per chi utilizza uno screen reader.
Riguardo l’abuso dell’inserimento di keywords sono daccordo con te, ma l’esempio sopra riportato mi sembra ottimale e rispetta le “buone regole”.
Infatti, io di solito lavoro così per l’ottimizzazione seo delle foto.
Ciao, mi piacerebbe sapere qualcosa in più su questo particolare:
“nel codice HTML bisogna sempre riportare larghezza e altezza (height e width) per velocizzare il caricamento della pagina da parte dei browser.”
L’esplicitazione delle dimensioni dell’immagine aiutano le SEO oppure no? In una pagina con molte immagini la cosa contribuisce all’aumento di peso… c’è più codice. Mi piacerebbe avere qualche delucidazione in merito.
Grazie!
Ciao Alessandro.
L’inserimento delle dimensioni dell’immagine con gli attributi width e height è soprattutto una buona abitudine per aiutare il browser a caricare le immagini e, di conseguenza, a rendere il blog più veloce.
– gdesign.it/pages/html/image/imgtag.php
– xhtml.html.it/guide/lezione/1678/inserire-le-immagini/
Ciao,
sono d’accordo con il tuo articolo, le immagini sono molto importanti anche per il posizionamento dello stesso articolo in cui vi l’immagine, se posso vorrei citarti un’esempio:
in quest’articolo
curriculumvitae24.it/d-lgs-1962003-la-legge-sulla-privacy-da-inserire-nel-curriculum-vitae/
c’è un immagine che come titolo ha “Legge Privacy Curriculum Vitae” e se si cerca su Google proprio queste parole chiave l’articolo è posizionato al secondo posto, lo stesso vale anche eliminando alcune parole chiave e inserendo dei sinonimi è sempre tra le prime posizioni.
In conclusione per la mia esperienza posso dire che le immagini sono molto importanti e se si sanno usare aiutano molto anche il posizionamento dell’articolo stesso.
Infatti, eviterei di mettere in secondo piano le immagini in un discorso generale di ottimizzazione seo di un articolo.
Mi permetto di segnalare un tool free direttamente online per analizzare i vostri alt text sulle immagini e quelli dei vostri competitor.
noviia.com/alt-text-scan/
Lo strumento mostra anche la classifica delle keywords usate in una classifica.
Merita uno sguardo.
Grazie, tool SEO per l’ottimizzazione delle immagini sono sempre graditi.