Di Riccardo Esposito | Pubblicato il - Aggiornato il
Vuoi un blog capace di ottenere il massimo? Devi ottimizzare le immagini WordPress. E lo devi fare pensando all’utente. E poi al motore di ricerca. Sei pronto per migliorare le foto del tuo sito internet?
Le foto rompono la monotonia delle parole, introducono il tuo operato e stimolano l’attenzione di chi ti legge. Senza parlare degli effetti provocati sugli esseri umani da foto interessanti, per questo devi capire come ottimizzare le immagini WordPress.
Un’immagine può decretare l’insuccesso di un post. È assurdo investire tante risorse per la creazione di contenuti unici e rischiare tutto con un’immagine non adeguata. O magari troppo piccola o grande. Meglio andare sul sicuro con il visual online.
Ecco le indicazioni per ottimizzare le immagini e le foto su WordPress, in modo da rispettare le regole dell’usabilità senza dimenticare la bellezza del visual.
Indice dei contenuti
Scegli sempre immagini di qualità
Di solito cerco le immagini per WordPress su Unsplash, con l’opzione Creative Commons. Così posso utilizzare foto di qualità. Puoi usare anche tu questa fonte per scaricare numerose immagini gratis. Magari sfruttando alcuni tool per scrivere sulle immagini e personalizzare il contenuto con logo ed headline sul visual.
Una delle soluzioni migliori è Canva, imperdibile per ogni blogger che si rispetti. Anche Pablo di Buffer permette di fare grandi cose. Inoltre devi fare in modo che le immagini che usi siano dimensionate correttamente e non pesino troppo.
Da leggere: indicizzare le immagini per il web con la sitemap
Metti la fonte per ottimizzare immagini WordPress
Mai dimenticare di aggiungere l’autore dell’immagine se c’è la necessità. O meglio, parti al presupposto che quel contenuto non ti appartiene. Se si tratta di una CC0 puoi non mettere la fonte, altrimenti devi sempre citare da dove viene.
Comprimi le foto per ridurre il peso
Per non appesantire le pagine del blog consiglio di ridurre le foto rispetto alle dimensioni desiderate prima di caricarle sul server (le mie di solito si aggirano intorno ai 630 px). Inoltre devi comprimere le immagini per renderle leggere.

Quanto deve pesare un’immagine per il web? Su un articolo del blog massimo 50 Kb. Questa è una misura di massima, non esiste un parametro per tutti. Ma io cerco di non superare mai questa soglia. I programmi per alleggerire foto online:
- Optimizilla.
- Kraken.io.
- Compressjpeg.com
Tutto questo senza dimenticare che ci sono plugin per comprimere le immagini. La leggerezza delle foto che carichi nei post contribuisce a velocizzare il blog WordPress.
Questo è un dato importante per lavorare sulla SEO e user experience. Senza dimenticare che in questo processo è importante la scelta di un hosting di qualità.
Questo è il punto essenziale: quando decidi di caricare una foto su WordPress devi prima alleggerire il file. In questo modo l’upload della pagina è meno gravoso, più rapido. Ciò diventa un vantaggio in termini di ottimizzazione SEO e user experience.
Come alleggerire il file e ottimizzare le immagini per il web online? Ci sono una serie di strumenti per ridurre il peso delle foto, ma io preferisco Optimizilla che riduce al minimo il numero dei Kb. E mi permette di ottimizzare le foto WordPress.
Scegli la miglior proporzione immagine
Il questo caso conviene mantenere una forma rettangolare, in modo da poter usare la foto per l’anteprima di Facebook. Un file 1200 x 630 pixel sarebbe ideale anche perché in questo modo rispetti la regola per entrare in Google Discover.
Le immagini di grandi dimensioni devono avere una larghezza di almeno 1200 px ed essere implementate tramite l’impostazione
Guida per le immagini Google Discovermax-image-preview:largeo utilizzando le pagine AMP. Evita di utilizzare il logo di un sito come immagine.
Ricorda che puoi anche forzare un’immagine per questo ruolo con il plugin WordPress SEO By Yoast. In che modo? Clicca sull’icona dello share a sinistra, e poi sul tasto upload per caricare il visual che preferisci far vedere nell’anteprima social.
Carica foto con dimensioni precise
La dimensione ideale delle foto su un blog WordPress non esiste. O meglio, dipende dal tema che usi. Quello che posso dirti è che hai la necessità di caricare le immagini senza il resize forzato. Questo aiuta a velocizzare il caricamento.
Che sia per l’immagine in evidenza o all’interno del post, l’importante è sapere in anticipo qual è la dimensione mostrata. Puoi usare un tool per ritagliare le foto online e caricare il visual con le dimensioni che servono. Ignorando il mito dei 72 dpi.
Ridimensiona le immagini in modo da dare i giusti pixel su lato lungo e altezza. Così puoi risparmiare Kb ed evitare un resize del browser faticoso in termini di risorse.
You forgot to scale down an image before adding it to the page. The image looks fine, but it is wasting users’ data and hurting page performance.
web.dev
Scegliere la giusta dimensione delle immagini e ottimizzarle in modo da dichiarare le misure vuol dire evitare problemi di layout shift e migliorare i Core Web Vitals.
Dimensione per ottimizzare immagini WordPress
In realtà non esiste una dimensione giusta a prescindere. Nel senso che tutto dipende da cosa vuoi mostrare e in che area del blog appare la tua foto. La dimensione dell’immagine in un blog deve essere pari allo spazio che occupa
Questo significa che se l’immagine deve essere inserita in un’area di 630 pixel, come nel caso di un post su My Social Web, io devo caricare un’immagine tagliata in questo modo. Con queste dimensioni specifiche, in modo da evitare passaggi ulteriori.

Prova a immaginare: un’immagine di 2.000 pixel in uno spazio di 630. Sai cosa significa? Risorse utilizzate male, perso inutile da caricare senza un motivo. Questo diventa un problema quando si cerca di velocizzare un sito web su WordPress.
Dimensioni ottimali immagini WordPress
Lo sdai che WordPress crea una serie di immagini di dimensioni differenti per le foto che carichi? Di base abbiamo queste misure di default per i file media:
- Thumbnail (150 x 150 pixel)
- Medium size (300 x 300 pixels)
- Large size (1024 x 1024 pixels)
- Full size (la dimensione originale)
Ogni file che carichi viene ritagliato e creato in queste versioni in modo che WordPress possa utilizzarne una in base alle esigenze del template. Puoi cambiare queste misure andando nell’Admin Dashboard, poi su Setting e infine Media.

Se queste dimensioni delle immagini WordPress sono adeguate alle necessità del template suggerisco di non modificare le impostazioni di base. Il mio consiglio?
Scegliere un tema WordPress che non crei un numero infinito di versioni della stessa foto. La semplicità è il primo requisito per l’ottimizzazione generale.
La mia opinione? Non sono molto tentato dai template con molte immagini nella home page. Difficile gestire soluzioni del genere, preferisco i blog con un’unica colonna centrale e pochi widget. Ma, ovviamente, questa è la mia opinione personale, non una regola definitiva per scegliere il tuo template.
Dimensioni immagini WordPress di slide
Attenzione, spesso le dimensioni immagini per blog WordPress devono tener presente anche di formati che vengono richiamati altrove. Ad esempio nella sezione in evidenza e nello slider. O magari nella sidebar. Quindi, quando scegli il numero di pixel e le proporzioni assicurati che l’immagine copra tutte le sezioni richieste.
Specifica sempre width e height nel codice HTML
Un attributo importante per migliorare le foto e le grafiche è quello che definisce le dimensioni del visual (ovvero width e height). Devi indicare questi parametri nel codice per velocizzare il caricamento e ottimizzare le immagini del tuo blog.
<img src="ciao.jpg" width="640" height="360" alt="Riccardo Saluta">Un altro motivo per specificare la dimensione dei JPG o PNG quando carichi i tuoi file sul blog WordPress? In questo modo migliori uno degli aspetti del Core Web Vitals: Cumulative Layout Shift. Vale adire la stabilità dei contenuti all’interno della pagina.
Il rischio di creare confusione è importante, quindi il codice delle tue immagini WordPress deve essere sempre completato da attributi per indicare le dimensioni.
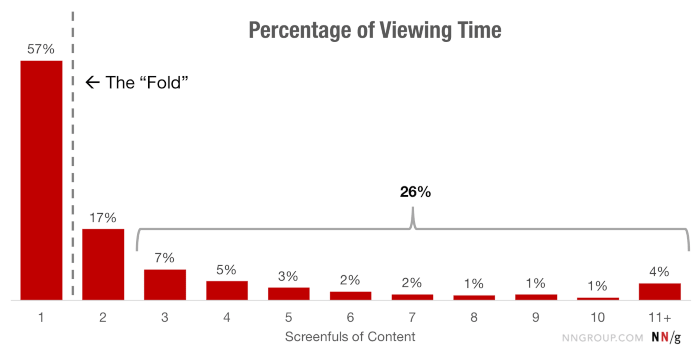
Decidi la giusta posizione delle foto sul sito web
Le dimensioni immagini per blog WordPress non sono tutto. L’immagine deve catturare la scena, ovviamente senza impedire la buona lettura: appena sotto il titolo o inserita tra i primi 2 paragrafi sono le soluzioni che preferisco.

Il principio è questo: per ottimizzare le immagini WordPress assicurati che nell’above the fold ci sia quella più importante e rappresentativa. Le immagini secondarie, invece, vanno inserite in funzione della loro capacità esplicativa.
Usa la SEO per ottimizzare immagini WordPress
Quali sono le migliori pratiche per posizionare una foto e fare ottimizzazione SEO delle immagini? Per indicizzare le immagini Google considera in modo particolare:
- URL di riferimento (nome file).
- Attributo title al passaggio del mouse sulla foto.
- Didascalia e il testo che circonda l’immagine
- Il tag alternative.
Ti lascio un esempio di codice HTML che riproduce un buon lavoro. Ricorda di inserire il testo alternative e di rinominare file immagine per la SEO, è sicuramente una combinazione decisiva per posizionare il contenuto su Google Image.
<img title="Ottimizzare le immagini del tuo blog" src="https://www.mysocialweb.it/wp-content/uploads/2015/06/immagini.jpg" alt="Ottimizzare le immagini" width="630" height="420" />
Mi raccomando di inserire testi diversi per ognuno di questi attributi, sia per il tag alternative che per il title e il nome file. Questo per evitare eccessi di ottimizzazione.
Scegli il formato immagini per il web
Quando salvi il tuo file dopo l’elaborazione ricorda di rispettare una serie di regole che ti consentono di scegliere il miglior formato per la tua immagine:
- JPG è per le foto con tanti colori e sfumature.
- PNG lavora bene con le grafiche e le immagini semplici.
- GIF è il formato per vettoriali e disegni.
In realtà la GIF conviene quando devi puntare su un’immagine in movimento. Ci sono tanti archivi che ti consentono di trovare materiale gratuito ma ricorda che puoi facilmente creare una GIF da solo, basta uno strumento come Gifmaker.me.
Usa WebP per le immagini WordPress
Il miglior formato per le immagini online? Con WordPress 5.8 è possibile caricare direttamente sui post e sulle pagine il formato WebP che attualmente è quello consigliato per avere un caricamento più veloce della pagina web.
Meglio JPG o PNG per le immagini?
Non esiste un meglio o un peggio, dipende da cosa ti serve. Il formato JPG è perfetto per le immagini con tanti colori, è un formato di compressione che si usa per le foto. Mentre il PNG è dedicato alle grafiche, al visual che crei con Photoshop o Canva.
- PNG: grafici, visual quote, infografiche.
- JPG: foto decorative e scatti della realtà.
- PNG: immagini in movimento.
Ecco le regole. Se salvi un’infografica in PNG avrai un effetto sgranato ributtante, pessimo. Mentre una foto in PNG peserà tantissimo e non avrà alcun vantaggio rispetto al JPG. E le GIF, invece, sono perfette per le immagini in movimento.
Scegli colori che ti rappresentano
Quando ti trovi di fronte a 4-5 immagini che ti piacciono, scegli quella che riesce a riassumere il maggior numero di concetti racchiusi nel tuo articolo.
Oppure vai verso una che li estremizzi in maniera divertente, ma non lanciarti su un’immagine solo perché vi piace: deve essere funzionale e ben inserita.

Le immagini con colori forti e vivaci funzionano, attirano l’attenzione e si fanno notare. Non devi essere vittima dell’estetica ma nei social l’attenzione del pubblico è bassa. Quindi la presenza di un colore in un’immagine vuol dire comunicare.
Plugin per ottimizzare immagini WordPress
Comprimere le immagini WordPress è una delle pratiche più importanti per velocizzare il caricamento della pagina. Purtroppo, soprattutto per siti web e blog che sono online da diverso tempo, può capitare che il peso rallenti l’upload delle pagine.
Puoi usare questi tool per ridurre il peso delle immagini online. Ma cosa fai quando ti trovi di fronte un sito che ha già caricato centinaia di Kb inutili e superflui?
Imsanity: dimensione e qualità delle immagini
Devi usare un plugin che riduca in massa la dimensione dei file. Quello che ho sperimentato e che funziona (per le esigenze del mio blog) si chiama Imsanity.
Ti chiede, nella pagina setting, la dimensione massima del lato dell’immagine e la qualità. Quelli che vedi sono i numeri che ho usato. Non ho permesso a nessuna immagine di essere più larga di 800 px e più alta di 400 px ma è un punto relativo.

Per il mio sito web questo formato va bene, devi decidere in base alle esigenze individuali. Ricorda che per ottimizzare il caricamento della pagina devi avere immagini ritagliate rispettando la dimensione esatta che vuoi mostrare.
Con Imsanity puoi gestire la qualità dell’immagine. Abbiamo chiesto al plugin di convertire BMP e PNG (più pesanti) in JPG e di ridurne la qualità all’80%.

Questo significa alleggerire molto ogni singola immagine. Una delle funzioni più interessanti di questo plugin è la ricerca e il ridimensionamento delle foto.
Cliccando su Search Image, Imsanity cerca i contenuti più grandi delle dimensioni che hai indicato. Il plugin ti mostrerà un elenco di immagini dandoti l’opzione di selezionarle oppure no. Qui decidi se ridimensionarle tutto o meno.
Smush: riduci il peso delle immagini
Il problema rimane legato alle centinaia di foto pesanti che potrebbero gravare sulla velocità. In questo secondo passaggio abbiamo usato Smush che opera così:
- Backup delle impostazioni iniziali.
- Analisi delle immagini da ottimizzare.
- Riduzione del peso immagine.
- Rigenerazione delle nuove soluzioni.
Puoi analizzare la dimensione delle immagini, eliminare le vecchie foto, rigenerare le nuove che pesano di meno e utilizzare il backup che hai già fatto.
Ora puoi andare su Google PageSpeed Insights per un test. Se ci sono immagini troppo pesanti Google te la indica, così puoi migliorarla e procedere sereno con un sito web veloce come una freccia. Vuoi fare un controllo incrociato?
Ci sono diversi strumenti per testare la velocità di un sito. In ogni caso ricorda di lavorare con backup e un webmaster al tuo fianco. Se non sai cosa stai facendo ti consiglio di evitare questa soluzione: rischi di cancellare file utili al tuo blog.
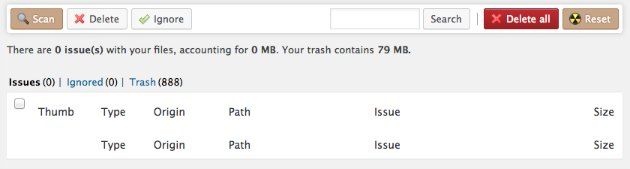
Media Cleaner, cancella foto non usate
Con il primo plugin WordPress hai ridotto il peso e hai ridimensionato le foto. Con il secondo hai ottimizzato le immagini caricate. Il terzo passaggio chiama in causa Media Cleaner per eliminare le foto che non usi
Ovvero un peso inutile. Media Cleaner cerca tutti i media e le immagini non inserite nelle pagine e negli articoli: pensa a quando usi una foto nei post, poi cambi idea.
Cosa fai? La cancelli dalla libreria? Non ci credo! Ecco, Media Cleaner va a cercare tutte le immagini che non hai utilizzato e le elimina. Un bel servizio di pulizia.

Ho usato nel modo errato questo plugin e per sbaglio ho eliminato foto che servivano. Fortunatamente avevo il backup e con pochi click ho ripristinato il sito: non muoverti senza una copia di sicurezza. Così basta un attimo per risolvere.
Comprimi le immagini già caricate senza plugin
Ora devi ridimensionare e alleggerire sempre le immagini che carichi. in che modo? Un qualsiasi programma di fotoritocco va bene. Io ad esempio uso Picmonkey per le dimensioni e Compressor.io per il peso. Ma per intervenire sulle vecchie immagini?
Devi usare per forza i plugin WordPress? In realtà no, puoi intervenire sulla singola foto. C’è un metodo per ottenere buoni risultati in termini di velocità del caricamento. E il lavoro si fa più interessante perché si sposta sull’FTP.
Questa è la base di partenza per chi vuole ottimizzare le immagini senza sporcarsi le mani. La seconda soluzione parte dall’FTP: vado nella cartella uploads – il percorso è public_html/wp-content/uploads – e scarico tutto il contenuto sul desktop.

Poi lo passo su tinypng.com, un tool per comprimere il peso delle immagini online che lavora molto bene. E consente di lavorare su gruppi di 20 immagini.
Anche Optimizilla può caricare molte immagini in modo da velocizzare la compressione. Hai ridotto il peso del materiale? Puoi rimettere le fotografie nella cartella public_html/wp-content/uploads con lo stesso nome file.
In questo modo il programma FTP chiederà se vuoi sostituire il contenuto. Clicca su sì e goditi il risultato: il contenuto compresso prende il posto di quello vecchio.
Usa i tool per ottimizzare immagini WordPress
Scegliere le immagini del blog vuol dire presentare il tuo articolo e attirare l’attenzione del pubblico. Ma devi rispettare anche una serie di passaggi tecnici.
In primo luogo devi ridimensionare l’immagine e lo puoi fare con una serie di tool online che ormai reputo indispensabili per ogni blogger che si rispetti.
- Befunky.com
- IloveIMG.com
- Resizeimage.net
Il vantaggio del tool per foto IloveIMG.com è quello di ridimensionare più immagini contemporaneamente, ma comunque tutti fanno il proprio lavoro. Come ad esempio Befunky, qui in basso, che è perfetto per tagliare foto online.

E ti aiutano a ridimensionare le immagini online senza perdere qualità. Senza dimenticare che puoi sempre rimpicciolire immagini con Photoshop o Gimp. Qual è il peso ideale delle immagini web? Dipende, prima parliamo del formato.
Da leggere: dove trovare e scaricare video gratis
Come ottimizzare le immagini del blog
Questi sono i punti indispensabili per ottimizzare le immagini del tuo blog in base alla mia esperienza personale. Ora aspetto il tuo punto di vista: cosa vuoi aggiungere per migliorare le foto per il web? Lascia la tua opinione nei commenti e aiutami.
Categoria: WordPress
Buongiorno Riccardo, le immagini che ho già caricato nel mio blog (nelle varie pagine e negli articoli) hanno dimensioni che vanno da un minimo di 600 kb fino a 2 mb e ho necessità di ridurle drasticamente a 100 kb o meglio ancora a 50 kb. Come posso fare? esiste un plugin che possa farlo?
p.s.: grazie al tuo articolo ora ho capito l’importanza di ridurre le foto prima di caricarle e dopo averle scaricate in jpg e non png (come ho sempre fatto) utilizzerò il tool per foto IloveIMG.com come hai suggerito in questo articolo.
Certo, puoi usare Smush It wordpress.org/plugins/wp-smushit/ o Imagify wordpress.org/plugins/imagify/